最終更新日2017/08/06
こちらの続き記事になります。
楽天アフィリエイトへの登録が完了したら、お持ちのサイトに広告を置いてみましょう。今回は閲覧者に合わせた広告を表示することができる「モーションウィジェット」の使い方を紹介します。
「楽天モーションウィジェット」の使い方と設置方法
<目次>
楽天モーションウィジェットとは
閲覧者に合わせた最適な商品を表示させることができるツールで「楽天市場」または「楽天トラベル」に対応しています。閲覧者が楽天市場で購入した商品や閲覧履歴などから検索して表示してくれるので、成果に繋がりやすいと言えます。
また、サイト管理者から見ても商品を選んで広告を作る必要がなく、コードを貼り付けた後は自動で表示してくれるので管理の手間が省けるという利点もあります。
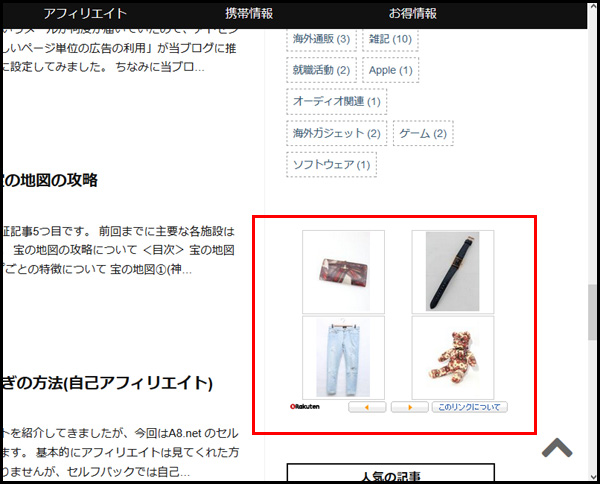
実際に貼り付けるとこのように表示されます。

作業自体もとても簡単で数分で終わります。早速進めていきましょう。
モーションウィジェットを作成する
はじめに楽天アフィリエイトにアクセスして、モーションウィジェットを作成します。
楽天アフィリエイト公式:https://affiliate.rakuten.co.jp/

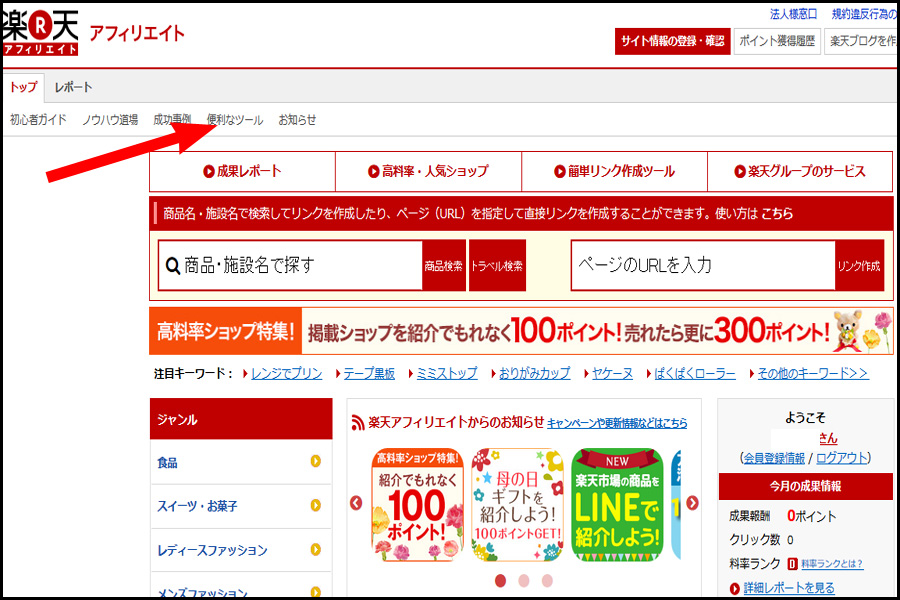
トップページの「便利なツール」をクリックしましょう。
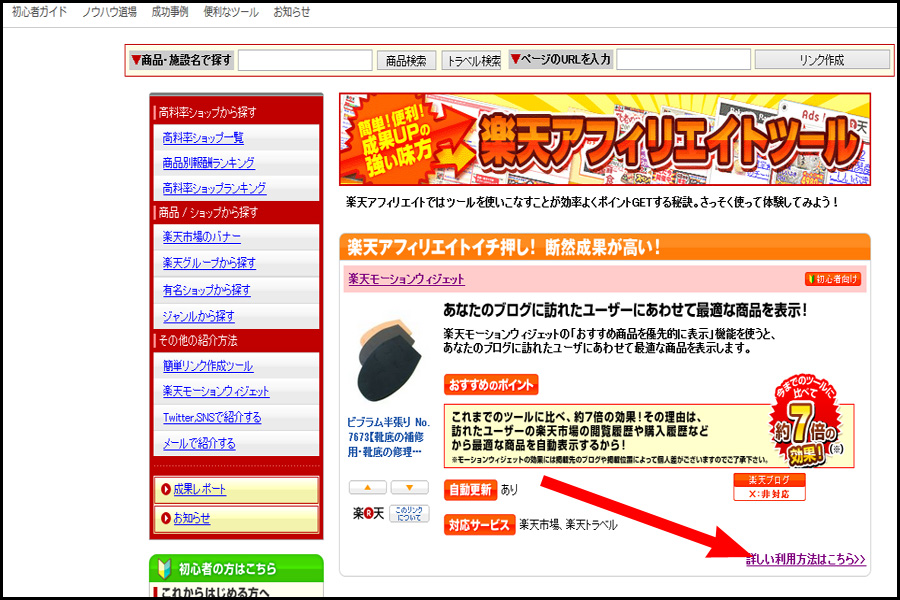
ツールの一覧ページが表示されました。「モーションウィジェット」の欄にある「詳しい利用方法はこちら」をクリックします。

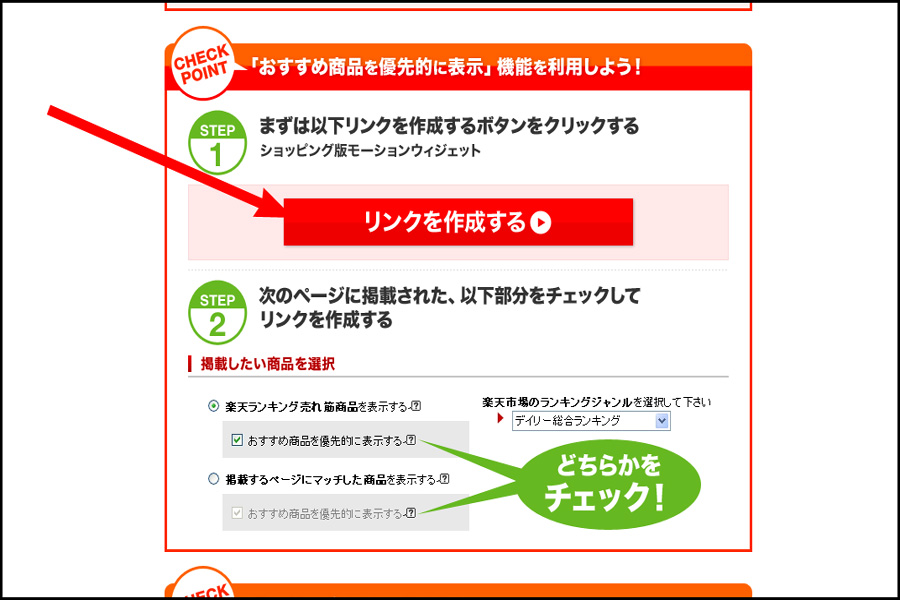
次の画面を下にスクロールし「リンクを作成する」へ進みます。

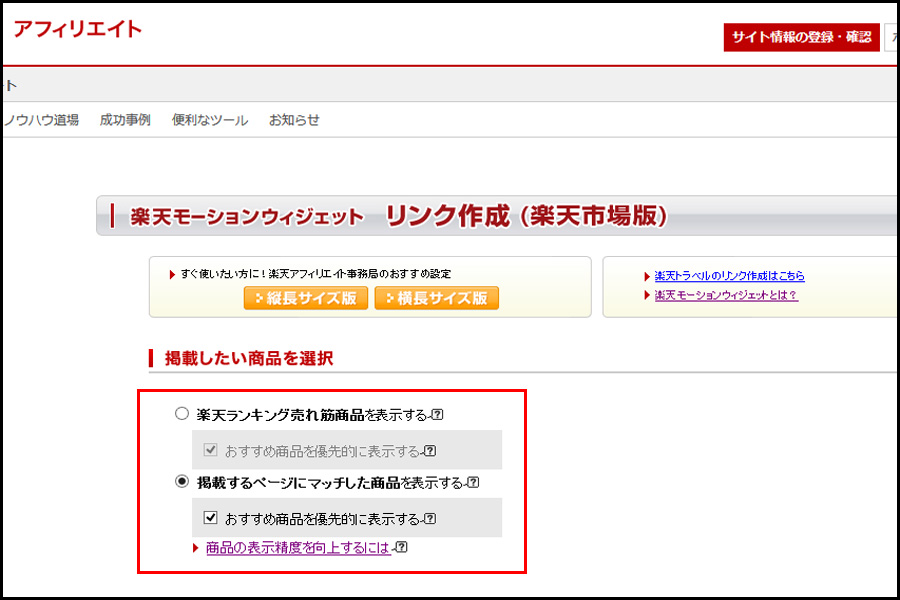
ここからはモーションウィジェットの詳細を設定していきます。

左の赤枠内を見てください。
「売れ筋ランキングの商品」では、楽天市場の売れ筋ランキングが表示される設定になります。
「掲載ページにマッチした商品」では、ページ内にあるテキストを 自動的に分析し、関連性の高い、もしくは適切と思われる商品を表示します。
「おすすめの商品を優先的に表示」にチェックすると、ページ閲覧者の楽天市場の閲覧商品や購入履歴などから、最適な商品を表示する設定になります。特別な理由がなければ今回はこちらにチェックを入れておきましょう。
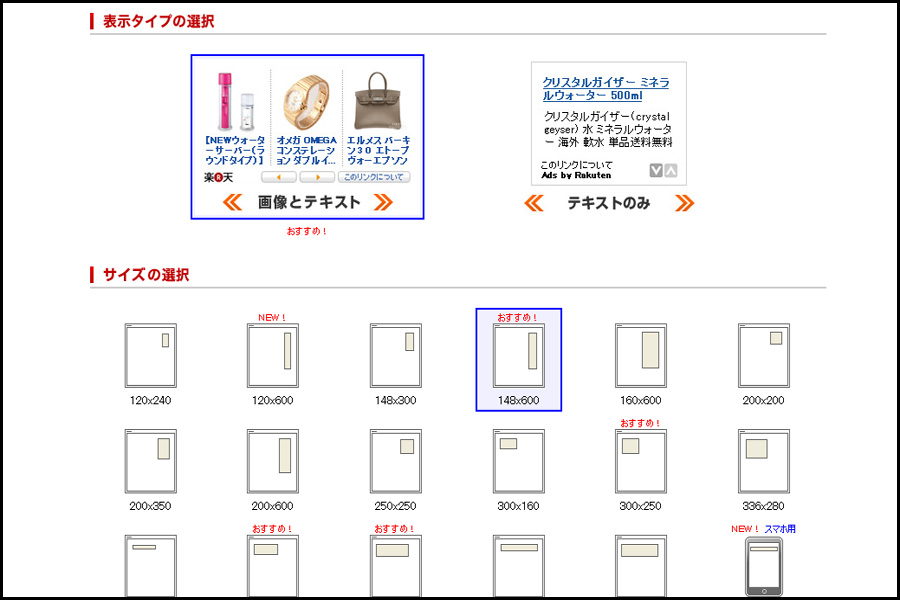
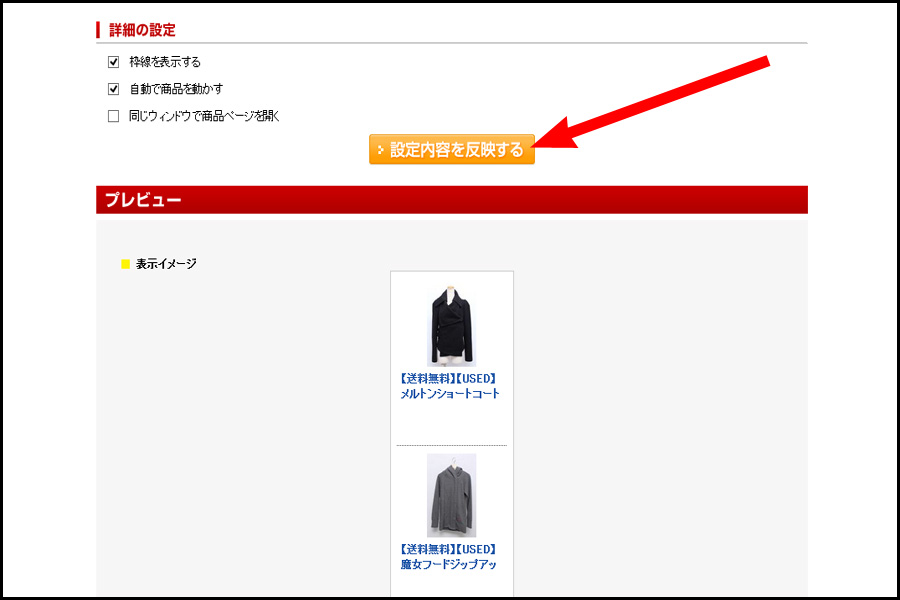
次に「表示タイプ」と「サイズ」、「詳細の設定」を決めていきます。

見栄えが良いのは画像の方ですね。サイズなどはサイト内の貼りたい場所に合わせて選択しましょう。

全て入力が終わったら「設定内容を反映する」をクリックします。すると下にプレビューが表示されますので適宜こちらで確認しながら選んでみましょう。

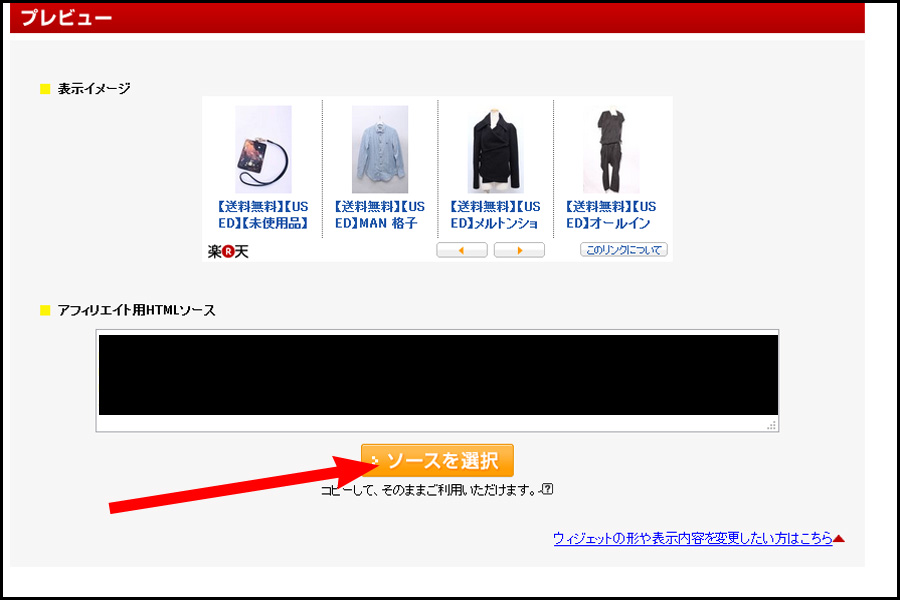
設定が完了したら、「HTMLソース」の欄を全てコピーしましょう。
はてなブログにモーションウィジェットを設定する
次にコピーしたコードをお持ちのサイト内か記事内にペーストすれば完了です。
ここでははてなブログの記事内とサイドバーに貼り付ける方法をご紹介します。
記事内に貼り付ける場合
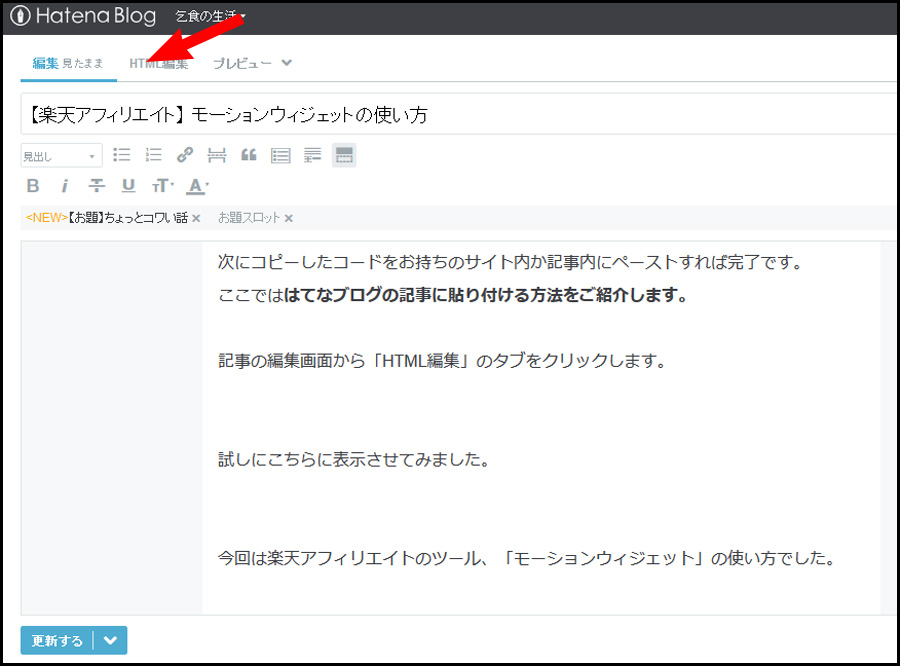
記事の編集画面から「HTML編集」のタブをクリックします。

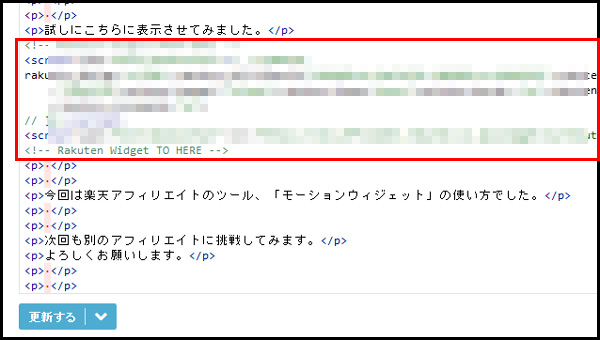
「HTML編集」の画面で表示させたい場所に、先程コピーしたコードをペーストすれば完了です。

画像がわかりにくいかもしれませんが、赤枠内にペーストしています。
試しにこちらに表示させてみました。
サイドバーに貼り付ける場合
次にブログのサイドバーに貼り付ける方法をご紹介します。
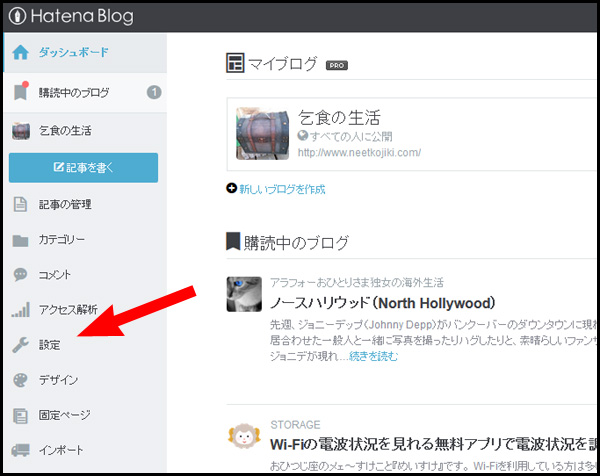
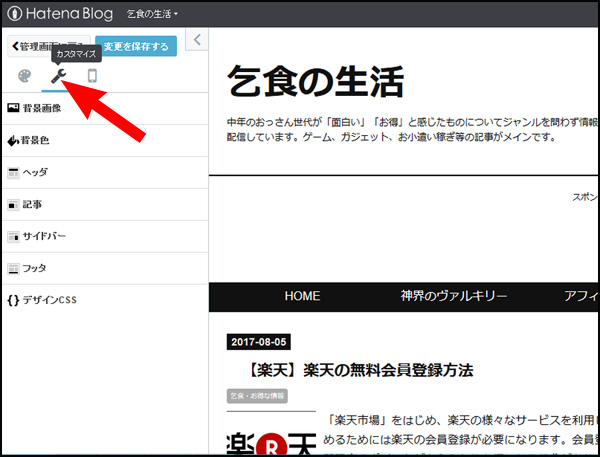
はてなブログのダッシュボードから「設定」>「カスタマイズ」と進みます。


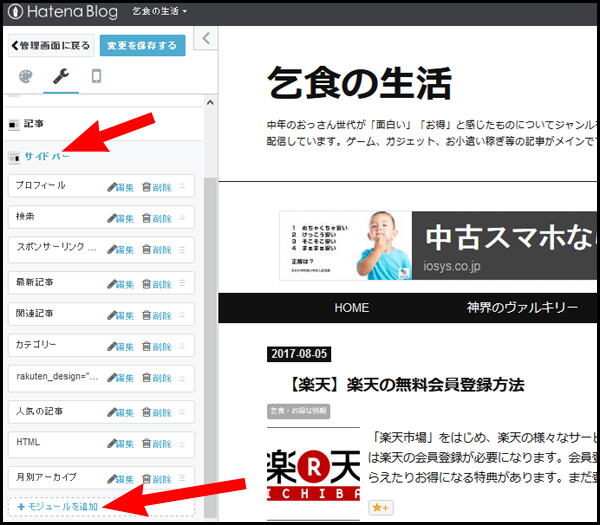
「サイドバー」>「モジュールの追加」をクリックしましょう。

モジュールの追加ウィンドウが表示されました。

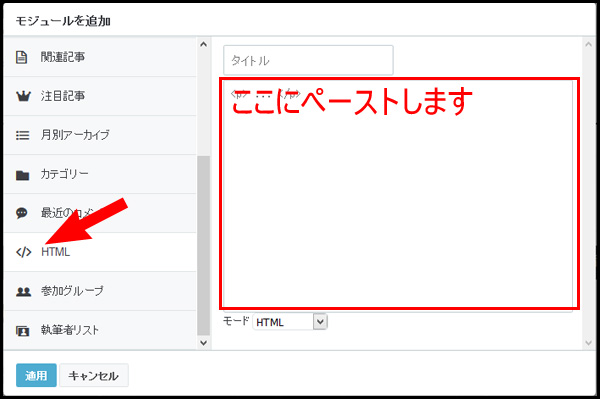
左のメニューから「HTML」を選択し、右の赤枠内に「先程コピーしたコード」をペーストします。最後に左下の「適用」をクリックで完了です。
サイドバーのどの位置に表示するかは「作成したモジュール」をドラッグして調節しましょう。当ブログではジャンル別記事一覧の下に表示しています。

ご自分のサイトにコードを貼り付けたら、正しく表示されるかの確認をしておきましょう。
最大手のアフィリエイトサイト「A8.net」への登録も済ませておくのがおすすめです。
ネットショッピングならAmazonのアフィリエイトもあります。
ここまでお読みくださりありがとうございました。